You are starting a new business, and you know that you need a website to attract customers, or you already have a business running, but you realize you have no digital presence. After all, a company without a functional and good-looking website won’t hold much appeal in today’s world, where the Internet is one of the best places to learn about a specific businesses and its practice.
The problem is, you don’t know how to launch a new website. You’re unfamiliar with coding and don’t know much about PHP, CSS, JavaScript or Bootstrap and the idea of creating a website from scratch seems so complicated and difficult. Thankfully, though, it doesn’t have to be that way.
7 basic website design steps to follow
When you are beginning the process of building and launching a website, there are plenty of things to do before it’s ready to go live. Below, we’ve broken down the steps into a series of basic steps you can follow.
Here are seven steps to help you through the process of building a website:
1. Determine the site’s goals
The first thing you should do when planning a website is to determine its goals – you need to know what you want the site to accomplish.
To determine your goals, you should start by answering some basic questions, such as:
• What will be the primary function(s) of the website?
• What audience are you trying to reach with the site?
• What do you want this site to achieve for your business?
Once you’ve come up with answers to those questions, you’ll obtain a better sense of how to frame your website in a way that allows you to achieve your goals.
Maybe you’re aiming for a content-heavy site that aims to familiarize users with you. Or maybe you want an eCommerce shop where people can your products and/or services. You may even want to create a larger site that accomplishes both.
2. Pick CMS or use PHP/HTML
Once you know what your goals for the website are, it’s time to figure out how you’ll create it. Most first-time site builders use a content management system – CMS, a type of platform that helps you build websites.
Some of the most popular CMS platforms include:
• WordPress
• Joomla
• Drupal
• Magento
and many more.
Using any of these will let you build a website using a “what you see is what you get” (WYSIWYG) format rather than having to do any coding, which means you can easily design your website visually.
However, if you already have extensive knowledge of PHP/HTML, you can build a website from scratch rather than using a CMS. Using coding language is more difficult, but it also gives you more creative freedom.
If you want a from-scratch PHP/HTML site but don’t have the expertise to do it yourself, you can hire a web design agency to build one for you!
3. Plan your site layout and branding
The third website setup step is all about planning. Specifically, you need to plan out how your site will be organized.
You’ll want to ask yourself questions like:
• What sections/menus will the website have?
• Which pages will I include in each section?
• How will they be organized?
This step is critical, because in addition to improving your workflow, it determines the layout of your site’s navigation. When users visit your site, they should be able to easily find their way around. If they can’t, they’ll become frustrated and leave. So, don’t skip this step.
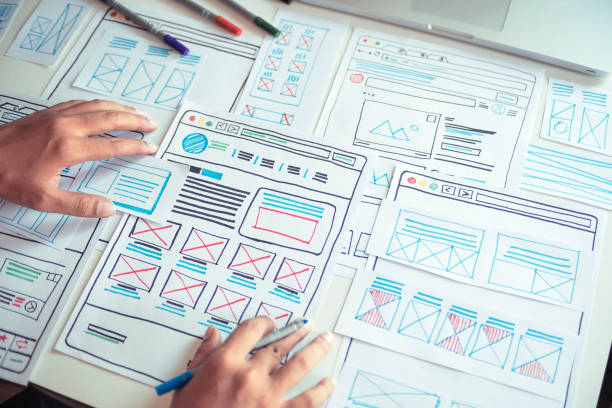
Once you’ve planned your site’s overall layout, create wireframes for each page to determine how the page elements will be laid out.
You should also use this time to plan your branding — how do you want your site to communicate your unique brand and its styling? You’ll want to choose your color schemes, font, and language style to ensure you have a consistent, branded look across your website.
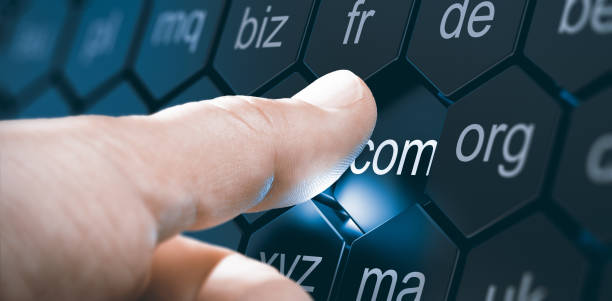
4. Register a domain name and find a web hosting
The last step before you start building your actual pages is to set up your domain name and web hosting. Your domain name is basically your site’s address — its base URL — while your web hosting refers to the physical servers where your site is stored.
You can use websites like Namecheap.com to find available domain names. Be sure to choose a domain name that’s short, easy to remember, and clearly associated with your brand. So, if your company is called John’s Pizza, the ideal domain would be johnspizza.com.
Once you’ve found and purchased a domain, you can set up your web hosting, often via the same site where you bought your domain name. Namecheap, Bluehost, HostGator and more are excellent web host options.
5. Create your website pages and content
Once you reach this point, it’s finally time to build your website. Using the plan you laid out in the previous step, begin setting up your pages. Be sure to keep them organized like they were in your initial layout and include a navigation menu bar at the top of the site that lets users easily move around.
Take this time to create all your content for your site as well. Produce any videos you want to use, create your images, and write all your content like blog posts and pages like “Services”, “About us”, “Contacts” and others. Be sure to keep it informative and helpful to users.
6. Optimize your site for SEO
After you get the website set up with you content on it, you should start optimizing it for search engine optimization. SEO is a marketing strategy that involves getting your site to rank in relevant search results so users can find you. There are several SEO optimization tactics you can use, including:
• Page speed optimization: Try to get your page speeds as fast as possible. Do this by caching web pages, compressing images, and minifying code.
• Responsive design: It’s critical to have a mobile-friendly site, so you can retain traffic on mobile devices and rank higher on Google. To that end, use responsive design, which will automatically restructure your pages to fit any screen where they appear.
• Secure connection (SSL): Your site needs to be secure for users to feel safe visiting it. For that reason, be sure to use encrypted SSL (HTTPS) connection for your site. That will help users feel safer, plus it will boost your Google rankings.
When you follow each of the above strategies, your site will attract far more traffic once you launch it.
7. Publish and reoptimize your site
With your website setup now complete, you can finally move on to the final step of creating a website: Publishing it! When your site goes live, though, that doesn’t mean you’re done. On the contrary, the first few weeks after your site launch are critical.
Make sure you track user behavior on your site, looking to see which pages drive traffic and which ones don’t and things like how much time visitor spend on a certain page compared to others. Then take what you learned and re-optimize your site to perform better.
Even after the initial few weeks, keep looking for ways to improve the quality of your website, driving up your search rankings and attracting more traffic so you can produce more conversions.
Now that you know how to design and launch your website, you’re ready to get started. But you might still feel unsure of how to handle the details, or maybe you just want the help and touch of an expert on your site. If either of those is the case, there’s no better course of action than partnering with Web Creative.
We can help you build and launch your website
With over 15 years of experience, we’re the experts when it comes to building a website that will capture your brand and give you results. When you partner with us for our web development services, we’ll help you optimize for each of the steps listed above and create a site that will boost your traffic, attract customers and increase your revenue.